Google Tag Manager 101 - Tips en Tricks
In de vorige blog bespraken we wat Google Tag Manager precies is, hoe het werkt en wat de voordelen hiervan zijn voor (online) marketeers. Vandaag helpen we je graag wat verder op weg met enkele tips en tricks om het gebruik van Google Tag Manager te vergemakkelijken en de verschillende mogelijkheden van Tag Manager uit te lichten.
Ben je nog niet bekend met de basics van Google Tag Manager dan heeft Google Support een handige helpdesk met stappenplannen die je op weg helpen. De helpdesk legt je uit hoe je Tag Manager aanmaakt en installeert, Google Analytics implementeert en verschillende tags en triggers instelt.
Google Tag Assistant is een gratis Chrome extensie van Google. De extensie laat zien welke Google tags er correct zijn geïnstalleerd op een bepaalde website. Ook geeft de Tag Assistant een foutmelding wanneer een tag niet juist staat, met daarbij een suggestie hoe dit opgelost kan worden.
Plugins voor Wordpress
Geen enkele website is hetzelfde en niet elke website werkt volgens hetzelfde platform. Daarom zijn de stappenplannen van Google Support niet voor elke website even handig. Wanneer je bijvoorbeeld met een Wordpress website werkt is het implementeren van Google Tag Manager op een nóg handigere manier in te stellen dan de GTM code in de broncode van je website te (laten) installeren.
Er bestaat een Google Tag Manager for WordPress plugin die simpelweg te installeren is binnen de WordPress Admin. Het enige wat je dan nog moet doen is het Tag Manager account koppelen door het Container ID in te vullen in de plugin en je Tag Manager account is klaar voor gebruik.
Previewen via Debug Pane
Meten is weten. Voordat je een aanpassing live zet is het daarom belangrijk om te controleren of alles juist wordt afgevuurd. Door in de Preview mode van GTM naar de website te gaan kan je zien in het “debug pane” of een tag wordt afgevuurd. De debug pane laadt automatisch op je website wanneer je deze refresht in preview modus. Laadt het debug pane niet automatisch? Doe dan even een hard refresh (CTRL+F5) en dit probleem zou opgelost moeten zijn. Vergeet niet om je aanpassingen te publiceren nadat alles getest is.
 Debug pane
Debug pane
Link click listener
Vaak worden link clicks in Tag Manager gebruikt om bepaalde data te verzamelen. Tag Manager trackt link clicks echter niet automatisch, dit moet je zelf instellen. Hiervoor is een link click listener nodig. Wanneer er op een link geklikt wordt, wordt er via de link click listener een Tag Manager event “Link Click” naar de datalaag gepusht. Hierdoor wordt in de preview mode de klik zichtbaar. Deze link click listener wordt ingeschakeld door een link click trigger op de website. Maak een trigger aan met trigger type “Click- Just Links” die afgevuurd wordt op alle link clicks en vanaf nu zijn clicks zichtbaar in de preview modus.
Subdomain tracking en Crossdomain tracking
Wanneer je twee verschillende subdomeinen hebt waar bezoekers doorheen navigeren is het belangrijk om gebruik te maken van subdomain tracking, zodat de bezoeker niet als 2 losstaande gebruikers gezien wordt en je je data zuiver houdt. Een voorbeeld hiervan is voorbeeld.com en subdomein.voorbeeld.com.
Wanneer je Google Analytics via Tag Manager hebt geïnstalleerd (wat wenselijk is), staat het cookieDomain niet op automatisch. Dit is makkelijk op te lossen door op de Analytics variabele het cookieDomain op auto te zetten. Hierdoor wordt het voor Analytics duidelijk dat de cookie op het primaire domein gezet moet worden. De cookie wordt dan ook gebruikt voor de subdomeinen van het primaire domein.
 Cookie Domain
Cookie Domain
Voeg de subdomeinen in Analytics in de lijst met verwijzingsuitsluitingen toe en alles staat nu juist ingesteld om subdomeinen te tracken.
Heb je verschillende domeinen die je wil tracken? Dat kan door middel van cross domain tracking via Google Tag Manager. Een voorbeeld hiervan is website1.com en website2.com
Allereerst dien je de twee domeinen toe te voegen aan de lijst met verwijzingsuitsluitingen in Google Analytics. Hierdoor worden gebruikers die op één van de websites terechtkomen via één van de domeinen niet meegeteld als verwijzingsverkeer.
Daarna moet je in de Google Analytics tag onder het kopje “Cross-domain tracking” bij “Auto Link Domains” de domeinnamen invullen. Hierdoor worden deze aan elkaar gelinkt. Zet vervolgens de allowLinker op true en je cross domeinen worden nu juist getrackt.

Cross domain tracking
Cookie plaatsen met Tag Manager
Tag Manager kan ook gebruikt worden om cookies te schrijven. Hierdoor kan je zelf cookies plaatsen die gebruikt kunnen worden voor tracking of analytische doeleinden zonder dat je hier een webdeveloper voor nodig hebt.
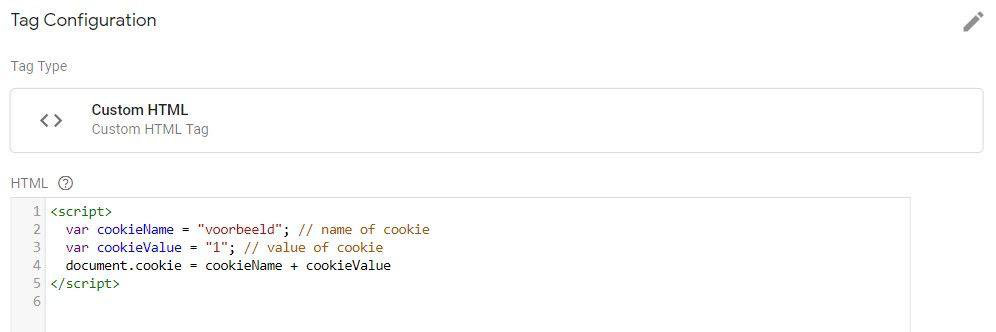
Het plaatsen van een cookie doe je door een nieuwe Custom HTML tag aan te maken, waarin JavaScript code toegevoegd wordt. Hierin kan je variabelen creëren met onder andere cookieName, cookieValue en expirationDay. De Javascript code om een cookie te schrijven is als volgt: “Document.cookie =” waarna je de zojuist gecreëerde variabelen kan toevoegen. Het afvuren van het script zorgt ervoor dat de cookie met bijbehorende variabelen geplaatst wordt.
 Cookie script
Cookie script
Zoals gewoonlijk is het belangrijk om te controleren in de preview modus of de cookie tag afgevuurd wordt. Daarnaast kan je met de Google Chrome plugin “Edit this cookie”, een plugin die alle cookies op een website weergeeft inclusief de waarde en de expiration date, nogmaals controleren of de cookie juist op de website geplaatst is. Bovenstaande manier van een cookie schrijven is een concept van hoe je een specifieke cookie kan schrijven voor jouw eisen.
Cookie lezen met Tag Manager
Nu de cookie geplaatst is, wil je deze data ook kunnen uitlezen natuurlijk. Om je zelfgeplaatste cookie te lezen via Tag Manager moet je een nieuwe variabele aanmaken, waarbij je bij Page Variables 1st party cookie gebruikt. Bij cookie name voer je de naam van de gecreëerde cookie in. In de preview mode kan je onder Page view variables de cookie terugvinden met de value. Zo kan je dus via Custom HTML een cookie schrijven én deze via een 1st party cookie variabele lezen.

1st Party Cookie variabele
Met bovenstaande tips en tricks kom je al een eind op weg met Google Tag Manager. Heb je een andere uitdaging in Google Tag Manager waar je niet uitkomt? Of laat je het tagbeheer liever over aan experts? Neem dan contact met ons op en dan kijken wij hoe we kunnen helpen.
Envoker
Albert Plesmanweg 1H
4462 GC
Goes
+31 113405700
info@envoker.com
