
Opdrachtgever
De dakspecialist van Nederland
Dakenshop is een webshop gespecialiseerd in dakbedekking producten en alles wat daarmee te maken heeft voor de Nederlandse, Belgische en Duitse markt. De doe-het-zelver die een duurzaam (plat) dak gaat leggen, is bij Dakenshop aan het juiste adres. Zo kan men terecht voor dakbedekking producten maar ook voor de juiste informatie over de correcte werking van de producten. In een eerder stadium hebben we ook een case geschreven over een trend gedreven aansturing aan de hand van een ROAS strategie.
Doelstelling
Hoger rendement uit het platform halen door het inzetten van een op maat gemaakte conversie optimalisatie plan
Dakenshop heeft webshops voor de Nederlandse, Belgische en Duitse markt. Uit de data viel op dat er vooral op de mobiele sites van Dakenshop veel verkeer kwam, maar dat het conversiepercentage in vergelijking met desktop laag was. Om meer uit het mobiele verkeer te halen, moet er een grondige check worden gedaan op alle platformen. Aan Envoker de uitdaging om de frictiepunten te achterhalen en een op maat gemaakte conversie optimalisatie plan te realiseren met als hoofddoel: het verhogen van het conversiepercentage.
Met webshops in verschillende landen heb je te maken met verschillende doelgroepen en de bijbehorende wensen en behoeften, maar ook het gedrag op de website kan verschillen. Om het hoofddoel te realiseren, was het van belang dat we meer inzicht kregen in het gedrag van de websitebezoekers. Want wat is de oorzaak van het lage conversiepercentage? Wat is de reden dat de bezoeker niet vindt wat hij voor ogen heeft? En welke factoren hebben invloed op het feit dat ze niet overgaan tot aankoop?
Het geeft energie als je ziet dat je inspanningen het gewenste resultaat oplevert en een doelstelling is behaald.
Eleaz Wannee Online Marketeer
Aanpak
Van bevindingen tot adviezen naar concrete oplossing(en)
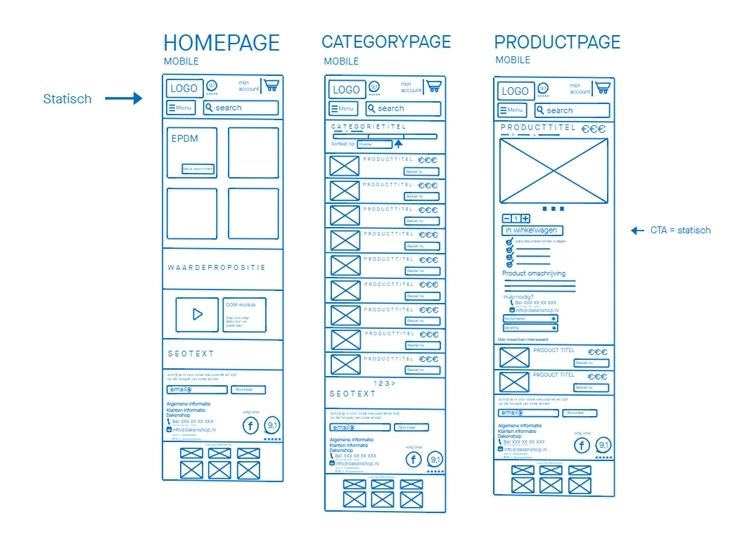
Na een deep-dive in de beschikbare data hebben we gericht gekeken naar de key-pagina’s zoals de homepagina, productcategoriepagina en productpagina. Waarom? Omdat deze key-pagina’s van de website belangrijk zijn voor het verbeteren van het conversieproces op de website.
Met een duidelijke focus op welke pagina’s er geanalyseerd gaan worden, hebben we onze bevindingen verzameld. Denk hierbij aan zaken zoals een browser controle en device check waarbij we kijken naar de schermresoluties van verschillende platformen. Hierbij viel ons op dat de weergave van de website op mobiele apparaten en tablet ondermaats was. Door gebrek aan een viewport voor tablet brak het menu en de afbeelding van de slider af. Bij de mobiele weergave van de homepagina viel de waarde propositie weg en nam een contact-module dusdanig veel ruimte in beslag dat de gebruiker naar beneden moet scrollen om meer van de homepagina te kunnen zien.
We hebben ook de belangrijkste pagina’s geanalyseerd aan de hand van een heuristische analyse. Hierbij hebben we gekeken naar 5 belangrijke pijlers om de website-ervaringen te evalueren vanuit het perspectief van de websitebezoeker. Denk aan aspecten op de webpagina’s die voor frictie kunnen zorgen, de websitebezoeker kunnen afleiden en hoe goed elke webpagina overeen komt met de verwachtingen van de websitebezoeker. Dit hebben we tot in detail nagelopen door te kijken naar de opbouw van de pagina, de posities van de modules en posities van teksten. Daarnaast hebben we een kritische blik geworpen op de copy van de homepagina, productcategoriepagina’s en productpagina’s. Aan de hand van een heuristische analyse hebben we gekeken naar woorden en zinsformuleringen die het verschil kunnen maken en dusdanig invloed hebben dat de websitebezoeker een gewenste actie onderneemt.
Nu alle bevindingen zijn verzameld, is het zaak om deze bevindingen om te zetten naar adviezen en vervolgens naar concrete oplossingen. Met alle insights vanuit de browser controle, device check en heuristische analyse hebben we input voor het realiseren van de wireframes voor de homepagina, productcategoriepagina en productpagina. Tijdens het realiseren hebben we per key-pagina rekening gehouden met de most-wanted-action:
- Hoofdpagina: Doorklikken naar een productcategoriepagina
- Productcategoriepagina: Klikken op een product
- Productpagina: Triggeren om het product toe te voegen aan de winkelwagen en de transactie af te ronden.
Aan de hand van de most-wanted-action(s) en de eerdergenoemde insights zijn we aan de slag gegaan om alle bevindingen en adviezen om te zetten naar een concrete oplossing; een eerste aanzet van de wireframes voor de mobiele platform.

Na onze eerste aanzet van de wireframes, hebben we geschakeld met webdevelopment om te kijken of ons voorstel technisch gezien ook mogelijk is. Na wat bijsturingen in de designs hebben we de wireframes kunnen finaliseren en was het tijd om de test-fase te voorbereiden. Als testtype hebben we gebruik gemaakt van een A/B-test om de oude versie (A) af te zetten tegenover de door ons ontwikkelde wireframes (B). Om een draagvlak te creëren bij alle betrokkenen hebben we voor elke device en keypagina een testplan uitgewerkt. In dit testplan staan alle belangrijke zaken zoals de duur van de test, de hypothese, de test-KPI en de belangrijkste wijzigingen op een rij. Nu de voorbereidingen zijn getroffen en de betrokkenen op de hoogte zijn, is het tijd voor een belangrijke vervolgstap: testen, testen en nog eens testen.
Resultaat
Resultaat van het op maat gemaakte conversie optimalisatie plan
De hypothese die we hadden opgesteld bleek correct te zijn en met de bovenstaande aanpak zagen we dat de door ons gerealiseerde variant in alle opzichten beter presteerde dan de oude. Het hoofddoel was om het algehele conversiepercentage te verhogen en dat is zeker gelukt. Daarnaast was het aantal transacties met +48% gestegen en de opbrengst was +44,9% hoger dan bij de oude variant.
Buitenom het feit dat de hoofddoelstelling was bereikt, zagen we ook dat het bouncepercentage van de nieuwe variant lager lag, meer pagina’s per sessie werden bezocht en de gemiddelde sessieduur langer was.
Op basis van deze positieve resultaten hebben we samen met Dakenshop besloten om de nieuwe variant definitief door te voeren op het platform. De keypagina’s zijn hiermee op alle vlakken geoptimaliseerd voor alle apparaten.
Het CRO-traject is een item wat op onze radar blijft om doorgaans processen te verbeteren.
Want ondanks dat we mooie resultaten hebben geboekt en onze doelstelling hebben behaald, is er nog ruimte voor optimalisatie.
Gerelateerd
We hebben er meer voor je
Envoker
Schuverweg 2
4462 HK
Goes
+31 113405700
info@envoker.com




















